There’s a reason Angular for web development remains so popular despite the emergence of newer frameworks like React and Vue. Angular is one of the most dependable frameworks for web development owing to its ease and simplicity. Unlike easy come easy get solutions, Angular asks for effort at the start, but once you master the learning curve, angular lets you develop dazzling web apps and websites that pack a powerful punch. All this without the need for unnecessary archaic code, and a fleet of powerful features, makes Angular the most sought after web development framework in 2022.
What is angular development?
Angular is an open source platform and framework developed and maintained by Google. What is angular used for? It is a JavaScript framework used for building websites, web applications, single page applications and progressive web applications using HTML. Apps and websites built using angular are fast, feature rich and lightweight, providing exceptional user experiences and giving businesses an edge in their digital transformation.
Angular features allow businesses to easily scale from small projects to large, powerful, enterprise level applications. It lets you use HTML as your foundation for dynamic web apps and extend HTML’s syntax to clearly express your components. It is a complete client-side solution that gives you unmatched code reusability, cross-platform application development, data binding, basic templating, deep linking and every other features that makes enterprise level powerhouse web apps.
Angular History
Angular JS, developed by Misko Hevery and Adam Abrons in 2009, was initially built for internal use by Google. However, the company saw immense merit in it and officially launched Angular JS as an open-source framework in 2010.
Angular JS came with a key advantage that it let developers turn static HTML documents into dynamic content. This made development of web apps and single page applications a swift and efficient proves, causing big names like PayPal, Upwork, and The Guardian to take notice. Being able to provide their customers native app like performance within a browser made for a robust user experience and business around the world adopted Angular JS for the same reason.
Eager to keep up with evolving demand, the Angular JS team decided to rewrite the code in its entirety and launch a new improved framework with revised modern features. The suffix JS was dropped and Angular 2 was launched with features like component-based architecture and an efficient command line interface.
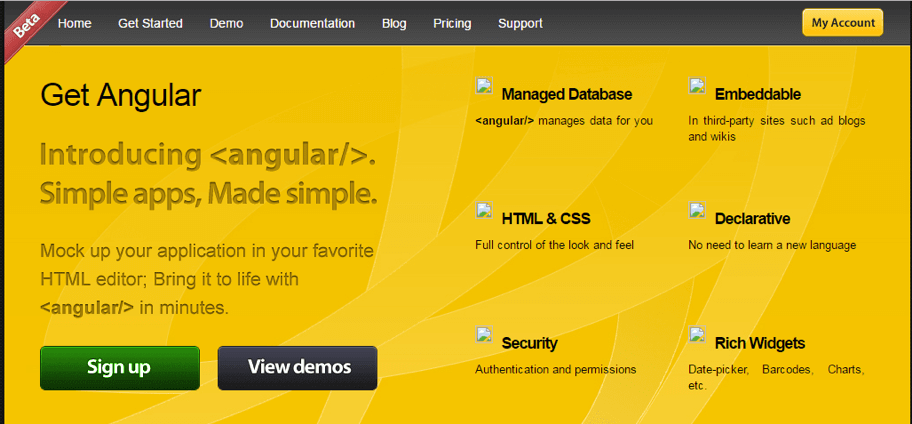
With Angular 13, the latest version released in November 2021, Angular has consistently evolved and reinvented itself, with each new version being better than the last. Check out a glimpse of what Angular looked like way back when it began and was called
Getangular.com (because Angular.com was already taken)
Here’s a stupendous fun fact you probably didn’t know about Angular. When Misko Hevery, with his manager Brad Green approached Urs Holzle, senior engineering manager at Google, for a review, he said –
“You guys are all liars! Yes you had a great success on one small project small for Google scale, until you do something at large scale you really don’t know what you are talking about.”
Image: Brad Green’s presentation – Angular in 2019
At this point, having their new idea turned down by the boss, Angular makers could only give it up. However, Brad Green decided to practice something called ‘constructive disobedience’. So they went ahead with the project anyway, ultimately winning Hoelzle’s approval in due time.
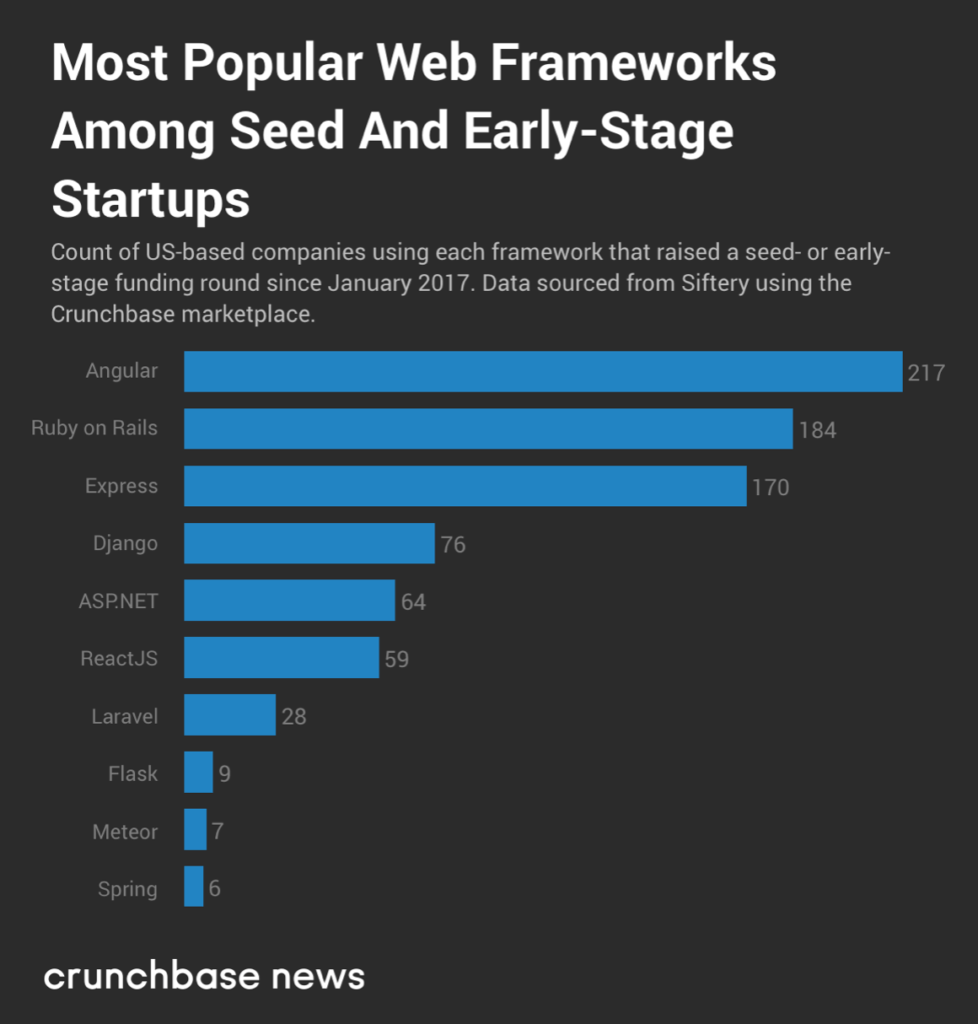
Eventually, Angular became the most used front end framework by Google developers and later, the most popular web framework among seed and early-stage startups.
It’s incredible how far Angular has come; and discrediting all reports of Angular being dead, it in fact remains strong among developers in 2022.
Who uses Angular in 2022?
Some of the world’s most well-known companies use Angular for important parts of their web development assets.
Microsoft
The tech giant Microsoft that has over 145 million users worldwide, took a bold approach with Angular web app development. A large chunk of this user base comes from Microsoft 365 – a free-to-use web application – that provides users most of the features previously found in paid MS Office subscriptions allowing teams to collaborate and create on the web.
Gmail
Gmail’s single-page web email application launched in 2014 offers its 1.5 billion users worldwide the unmatched ease of viewing their emails, composing new messages and replying to mails within a single webpage, thanks to the immense power of Angular. Every time a user opens Gmail, Angular allows the web app to open a single HTML page that dynamically updates the information based on new messages or notifications.
PayPal
The pioneer of easy online money transfer, PayPal uses Angular to build dynamic web pages that handle PayPal transaction data. Angular is what powers PayPal to provide its users a highly responsive mobile and web app experience.
Forbes
Their fast page loading and responsive user experience thanks to Angular is what makes Forbes such a hit among its high octane users.
Top Angular Features that Power Businesses in 2022
Angular web app development remains one of the most popular front-end development frameworks used by developers for web app development. Angular is full of features that make developers happy and help businesses build better web apps at lower expenses. Some of the top angular features that hold their ground in 2022 and continue to bring business value are:
1. Component based architecture
Using just HTML, CSS, and JavaScript to build a web application is a fairly easy starting point. The difficulty arises when the application begins growing in size and maintaining it becomes harder, as does integrating upgrades and changes.
Angular provides an effective solution to this problem by using component based architecture in angular web app development. We begin with writing component classes wherein each component class contains an HTML template and the logic to operate that particular template. Developers first create one complete unit that wraps HTML, CSS and JavaScript together just enough to execute that particular unit. Several such components come together to create a web application.
To make this well rounded, angular provides custom and inbuilt services that can be injected into a component to utilize service functionalities. Consecutively, the angular web development framework divides the entire user interface into independent components. It can combine components with similar functionalities together and reuse the same components in any part of the UI that requires that kind of functionality.
This kind of component reusability makes Angular an extremely efficient and time-saving framework. To add to this functionality, angular also makes it easy to replace or move around components as required, thanks to its loosely packed component structure. This makes it easy to make changes to your application and customize is as per liking.
2. Modular Structure
Different components as discussed above, can be combined to create different modules that meet a specific need or perform a specific function in web app development with angular. Being able to segregate modules like this allows developers to divide the application functionality into reusable chunks of code that can perform different functions depending on where they are placed in the architecture.
This type of modular structure keeps angular website development a dynamic process that can easily be divided into different arts and performed by different developers.
Collaborating and coordinating with remote and off-shore teams becomes easy with Angular’s modular structure.
3. Lazy Loading
It has been said far too many times now to ignore – page loading speed is one of the most essential factors in the performance of your web application and website. From user engagement to search engine rankings, everything can take a hit if your pages load slowly. In the age of HD graphics and rich immersive experiences, loading speed can easily slow down if the framework is sluggish.
Angular’s lazy loading makes sure your websites won’t get sluggish and will load instantly, giving users a fantastic experience. Lazy loading modules do a great job of building seamless UX experiences by first loading the features that the users prompt, so that they are ready instantly. This way, excess loading screens can be done away with, loading only the essentials, keeping page loading times low. The remaining features load in the background so they are ready when the users need them.
4. Angular CLI
Angular’s command line interface or CLI is another major advantage for developers, as it packs a punch with its quick and simple commands that easily automate processes like app configuration and initialization. It can easily add or remove functionalities or create new projects with a few simple commands. It helps run end-to-end tests as well as unit tests quickly.
Not only does this cut out a large amount of unnecessary code but also simplifies the entire web app development process immensely. For businesses, this means smaller developer teams can get the job done, leading to significant cost savings.
5. Dependency injection
Dependency injection is a design pattern wherein a class instead of creating dependencies requests them from external sources. This design pattern helps divide the work among different services, effectively distributing tasks and increasing efficiency.
Angular has three types of dependency injections
- Constructor injection
- Setter injection
- Interface injection
Together, these angular dependency injections offer some remarkable advantages to web app development. They help is performing unit testing. By initializing dependencies using the injector component, Angular shines at reducing boilerplate code. It also helps extend the application more manageably. Dependency injection in angular also enables loose coupling which is very important in application programming.
6. Typescript
Another aspect that greatly works in Angular’s favour is that it is written using Typescript. Typescript is a superscript for JavaScript, thus imparting a keen edge when it comes to spotting and correcting errors in your code as you write it.
This ensures smoother coding experience, fewer bugs, easy testing and prevents major reviews at a later stage. Typescript is a backward compatible language as opposed to standalone languages like DART. As a result, it lets you add functionalities to the code using ES5 or ECMA scripts.
7. Declarative UI
Imagine using HTML to define the UI of your web application as opposed to doing it with JavaScript. It is way easier and uncomplicated and that’s what Angular lets you do. HTML brings in intuitive and declarative properties into the UI ensuring that you don’t need to create program flows manually. As long as you just define the page layout and specify where the data goes, the declarative UI of Angular will automatically load components. The result – a massive chunk of front end development effort saved and so is the time.
8. Google’s support and a thriving ecosystem
Coming straight out of the labs of Google means a lot about the dependability of angular. In addition, it comes with excellent documentation which is a great resource for developers at all stages of their career. Every time you face an issue, you will always find an answer to your dilemma in either the documents or the community forums.
Annular support each of its updates for at least 4 years, which means that even with Angular 13 out now, Angular 9 still has full support.
Having been around for over a decade now, you have a vast ecosystem of angular features, third-party libraries and integrations available that make angular website development and web app development easy and convenient.
Conclusion
All the features and advantages listed above clearly point to the fact that in 2022, Angular holds immense value for developers, business owners and entrepreneurs. Developing single page applications, web apps and responsive websites is crucial to the success of business and angular web app development gives you the most elaborate and efficient set of tools to work with. As a result, angular website development takes far less time, is ready for market in record time and provides users dazzling user experiences every single time.
Get in touch with our engineers for a free consultation at any time of your choosing and you can see how your business could scale a whole new dimension with angular development.