Just to pique your curiosity, let’s go downside up. Conclusion First: The answer is clear and it is Hybrid, without a doubt. Now let’s dive a little deeper and figure out why?
Evolution in Mobile Technologies
Native development is still a favourite when it comes to flawless performance. Developers who have started developing apps only recently swear by native. It is the first thing that comes to mind, whether you are developing an app for your business or you are a developer trying to make a name for yourself in a competitive market.
But with changing times and rising expectations, businesses are becoming increasingly impatient (and rightly so ;-)). They are no longer willing to spend a fortune and of course, their valuable time, on developing the same app separately for multiple platforms. So, instead of repetitively coding the same features in two different platforms, smart developers are constantly looking for better solutions that would allow them to write a common code that can run on both platforms.
Such a solution presented itself when PhoneGap was introduced. PhoneGap (subsequently renamed Apache Cordova) gave control of mobile apps in the hands of web developers, running pages with HTML, CSS and JavaScript code in WebView on a mobile. This made way for the beginning of cross-platform development.
But PhoneGap too has its own pitfalls as it does not work well in terms of providing a good native experience. Even though the community did not give up and added a few libraries like Ionic framework, that allow code reuse and elements that can render natively on different platforms, these are still essentially web elements running in a WebView and compromising on app performance and user experience.
Then came Xamarin and a few other frameworks that made a significant mark. However, due to their steep learning curve and developer’s unawareness of these languages, they too fizzled. What developers need now is a unique solution that allows code reuse and cross-platform development, without compromising on the native experience.
Why Not Native or Cross Platform Apps?
When you are looking for an application that can run on a variety of devices, even low-end ones, you need enterprise level code architecture. When you target a global market for your app, you need to consider that there will be users who run your app on phones with 1 GB RAM as well.
Native development gives you the desired output and helps you to achieve the kind of performance you want to deliver. But developing and running a successful app is not just about choosing native over cross platform or hybrid, it is about getting the best return on your investment. The operational and development costs should be considered first. Developing a native app that can run flawlessly on both iPhone and Android requires developing individually for each platform and will hence need you to invest a great deal of your time and money.
On the other end of the spectrum, are Apache Cordova, Ionic, Xamarin and other cross platform development technologies that run your application in WebView, coded in HTML, CSS and JavaScript. It is like running your application in the web browser while keeping it responsive. While doing so saves you time and money, it greatly compromises your app’s performance. This way, your app cannot utilize device features like camera or contacts efficiently and cannot perform CPU intensive tasks. It becomes a kind of single threaded application that cannot utilize the Native OS APIs. A cross platform app will always limit your product and not quite live up to your imagination.
Hybrid Apps Are the Solution You Need
Hybrid apps are not just cross platform apps. A true hybrid app allows you to share a large percent of common code between platforms, while certain modules are written natively, either in Swift/Objective C or Java/Kotlin. Such an app can fully utilize the Native API without compromising device resources. It will render UI as a Native component with same set of code lines and consume equal memory, GPU and CPU resources as the native apps, sometimes lesser.
For instance, consider a miniature version of Instagram, where you can post pictures, like and share them. Here Android and iPhone can both use same code to implement basic functionalities like post, share and like, but a unique code can be written natively for opening camera, separately for both platforms.
Hybrid apps save time, cost of development, resources needed and the amount of time you spend on testing and that greatly expedites the go-to-market time, while still delivering truly native performance, look and feel.
Is There Any True Hybrid Framework Available?
There certainly is. In fact, that is how Facebook, Instagram and Netflix are built. These global giants don’t have the time for insanely long development cycles. That is why Facebook created React Native.
Read also:Performance and Speed – 6 Hybrid Frameworks For Better App Development
A Dive into the True Hybrid Framework: React Native
When you plan to share code across platforms, you need to look for a language that is widely accepted across the development community, web and mobile. That is why React Native is built upon React.js, a powerful JavaScript framework to build UI components.

Pros You Cannot Afford to Miss:
Best of Both: Native and Hybrid
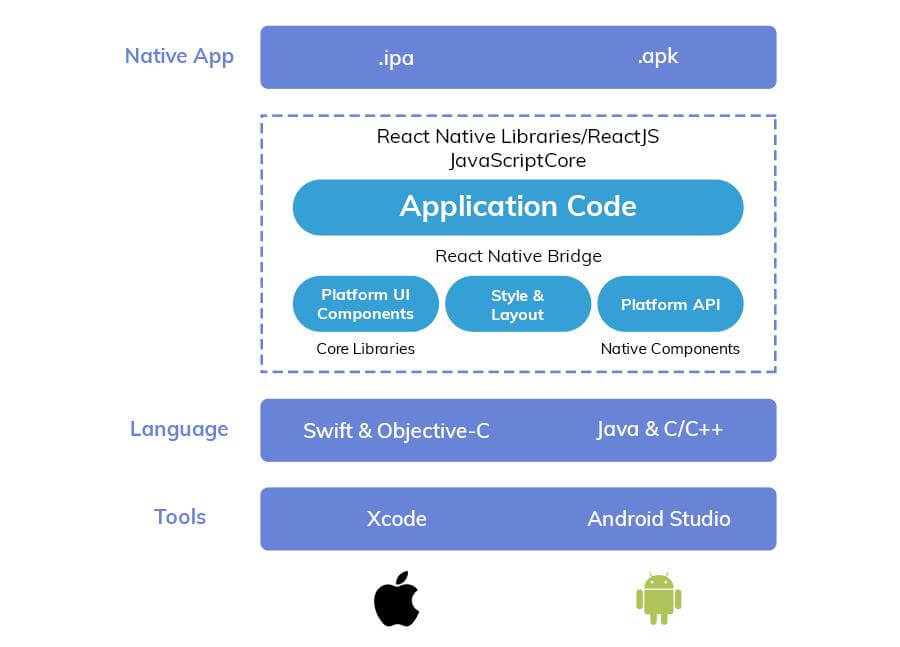
React native uses a Bridge concept to port JavaScript into the Native widgets. When you write a simple text component, the bridge converts it into a native UI component, making sure that it looks and behaves like a true native thread. This will utilize the memory and GPU efficiently, the same way a native app does.
Read also:5 Game-Changing Reasons Why React Native Is the Future of Hybrid Apps
Go Native, Whenever You Want
That same native bridge helps you write a native code that can be connected to JavaScript methods and is callable from your views. So when you need access to the video compression API which is inbuilt in Swift or want to write a custom code using FFMPEG in Android, you can write just that module in native code and rest of your application in pure JavaScript.
Shallow Learning Curve
React native is build using React.js JavaScript framework, which makes it very easy to learn since developers are already familiar with JavaScript. Web developers can easily port the JavaScript framework to React Native to develop modern mobile apps. React Native code is highly readable and any native developer can easily learn it.
Open source and community driven
Facebook’s mission is to make the world a more open and connected place, and they want to actively contribute to that mission via open source. React Native is an extension of this philosophy. It is maintained by a rich contributor community which helps improve it day after day. You can check out the contributors here at GitHub repository.
If you have an iPhone, you can test out a few apps using React Native that are available from the App Store. Facebook Groups is a hybrid application, consisting of views built both with native code and React Native JavaScript, and Facebook Ads Manager is built entirely using React Native.
Conclusion
Thanks to the ease of development, quality of the apps built with it, and the richness of the platforms and ecosystems available, it’s a lot of fun learning and building hybrid apps. If you are looking for an enterprise level product that is cost effective and faster to develop, building a hybrid app with React Native is your one stop solution.
Read also:6 Essential Hacks for Developing Brilliant Hybrid Apps with ReactJS