The right tools make app development a whole lot easier than doing everything by hand. And for a long time no, Angular has been one of the best tools for app developers. It can easily handle multiple tasks in app development, including creating a project, adding files, testing and deployment.
Angular’s latest version Angular 6 is available now. It is undoubtedly one of the most modern and popular frontend JavaScript frameworks and developers can’t wait to try it out. If you too are one of them, here’s a quick guide to help you install Angular 6 with CLI on your system. The installation is not a long process, and you can start developing your first app in no time. All you need is to make sure that all the dependencies are properly installed. The two prerequisites you need to check for are:
- Node.js with NPM (Node Package Manager)
- Angular-CLI (Command Line Interface)
Read also:New Features of Angular 6 Are Here to Make Developers’ Lives Easier
So, to verify if you have Node.js correctly installed, go to the command line and put in:
node -v
Entering that will show you the current version of Node you have on your computer. If your console doesn’t recognize this command, it means that you need to first install the latest version of Node.js.
Once you are done installing, close the command line and reload it again. The node -v command should be working now and you should be seeing the current version number.
It’s now time to install Angular-CLI. This is the tool that helps you create Angular projects and takes the hard manual work out of app development.
So in the command line, type:
npm install -g @angular/cli
After installation, type:
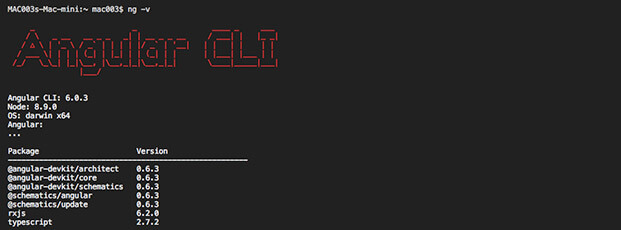
ng -v
You will now see an output screen that looks as follows:

Are you excited to start a new ng6 project already? We are too. Just Navigate to the right path, and type:
cd wamp64/www/
You can now create the new project.
ng new angular6demo
Navigate to the project and rev up the local server
cd wamp64/www/angular6demo
Open your projects
$ ng serve --open
If it doesn’t open up automatically, you can go to http://localhost:4200/
*note: ng serve command launches the server, watches your files, and rebuilds the app as you make changes to those files*
Edit project:
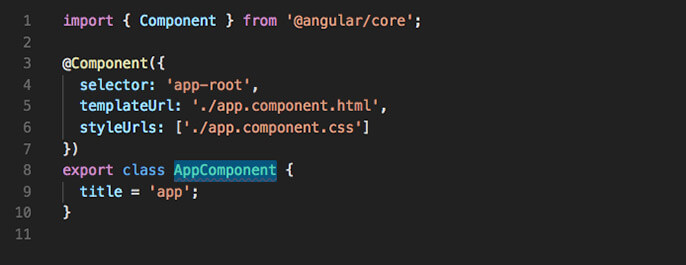
- Open file in/angular6demo/src/app/app.component.ts:

- Save app.component.ts
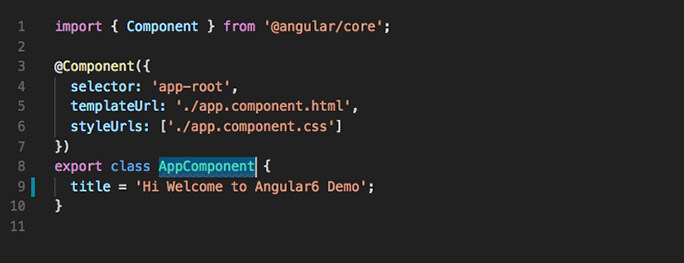
- With ng serve still running, make and save a new change in app.component.ts:

- Open http://localhost:4200/ — notice how it changed automatically.
Test build
ng build
you will now have created a new folder called “/dist/” in the app root. That’s all there is to it. The new Angular 6 app is now compiled and ready for shipping. Now that you know how easy it is to install Angular 6 on your system, go on ang create some great projects with it. Do share your experience with us and if you need some help, we are just a message away. Happy coding!



DRY principle applies here. Did we really need yet-another regurgitation of a woefully inadequate set of Angular project steps? Consider adding value to what already exists ad nauseam.