Angular 7, the latest version of Angular is out now, and developers have sound reason to be excited. Angular is after all, one of the most popular frontend JavaScript frameworks with. Right from the beginning, developers have loved Angular for its ease of access, even for beginners, and its designer friendliness. So now that the much awaited Angular 7 is out, we’re sure you can’t wait to get started with it.
That is why we bring to you this quick tutorial, to help you install Angular 7 on your system with the CLI. It’s a fairly quick process once you have all the dependencies properly installed. The two prerequisites you need to have installed are:
- Node.js with NPM (Node Package Manager)
- Angular-CLI (Command Line Interface)
Read also:ReactJS vs AngularJS – Choose The Best Framework For Your Project
So, to verify if you have Node.js correctly installed, go to the command line and put in:
node -v
This should tell you the current version of Node installed. If your console doesn’t recognize this command, it means you need to install the latest version of Node.js first.
Once installation is complete, close the command line and reload it again. The node -v command should work now and give you the current version number.
The next step is to install Angular-CLI. This tool is what helps you create Angular projects and makes other development tasks easier.
So in the command line, type:
npm install -g @angular/cli
You are now ready to start your new ng7 project. First navigate to the right path, and type:
cd wamp64/www/
And create the new project now.
ng new angular7demo
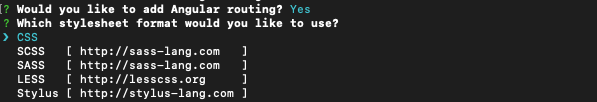
You will be presented with a couple of questions before beginning:

It will take a minute or two and once completed, you can now
navigate to the project and rev up the local server
cd wamp64/www/angular7demo
Open your projects
$ ng serve --open
If it doesn’t open automatically then open http://localhost:4200/
*note: ng serve command launches the server, watches your files, and rebuilds the app as you make changes to those files*
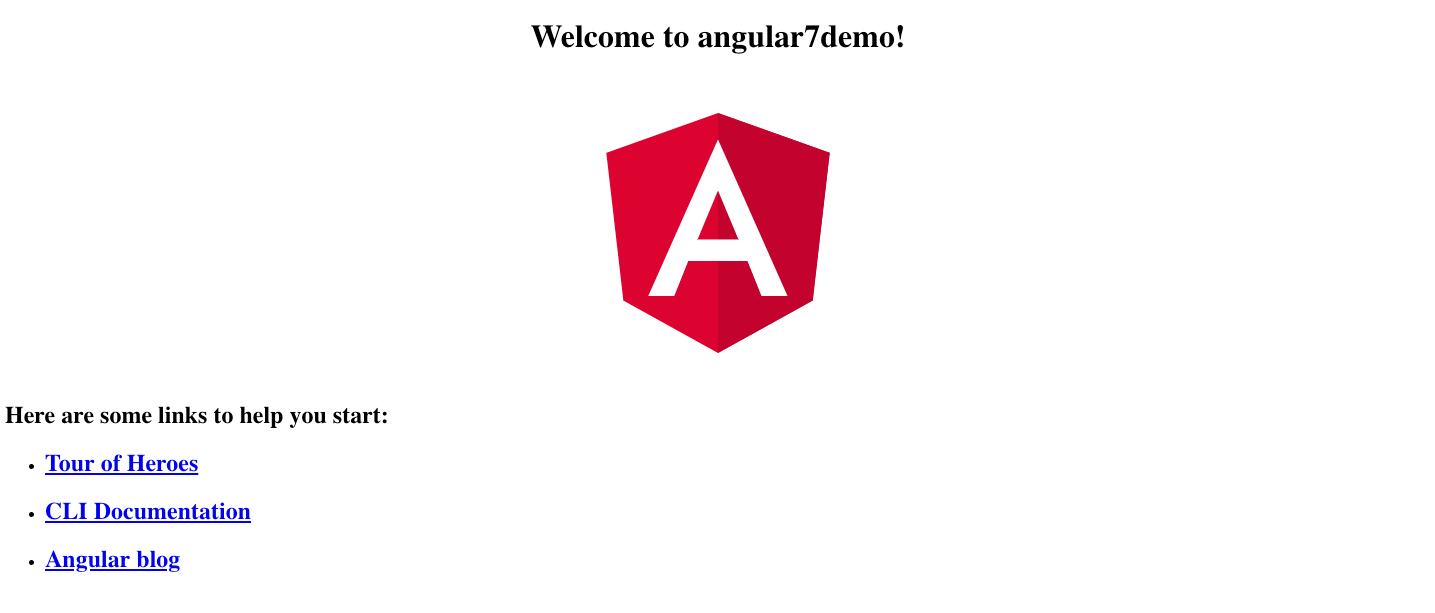
If you made it this far, awesome! You should now be presented with the standard landing page template for your new Angular 7 project:

Edit project:
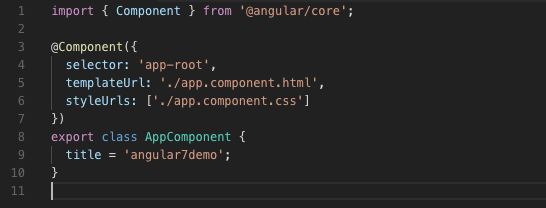
- Open file in/angular7demo/src/app/app.component.ts:

- Save app.component.ts
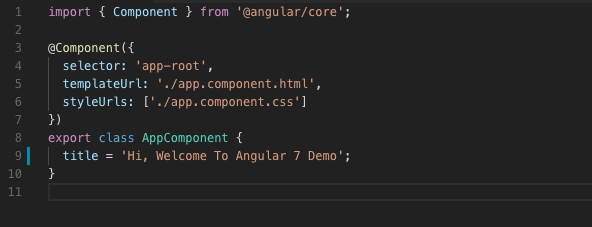
- With ng serve still running, make and save a new change in app.component.ts:

- Open http://localhost:4200/ — notice how it changed automatically.
Test build
ng build
This will create a new folder called “/dist/” in the app root. And there you have it, the all new Angular 7, all compiled and ready to ship. So whatever you want to code next is only limited by your imagination. Go on an make some apps. Happy coding!



if u can help in finding *International phone number validation with flags* using Angular 7
I need it , i could not find it anywhere.
Hi ,
I followed the same but getting below error, while creating application using “ng new firstapp”
? Would you like to add Angular routing? (y/N) events.js:174
throw er; // Unhandled ‘error’ event
^
Error: read EINVAL
at TTY.onStreamRead (internal/stream_base_commons.js:111:27)
Emitted ‘error’ event at:
at emitErrorNT (internal/streams/destroy.js:82:8)
at emitErrorAndCloseNT (internal/streams/destroy.js:50:3)
at process._tickCallback (internal/process/next_tick.js:63:19)
Can you please help me to resolve this.