When a product comes from the house of Google, you can expect it to be amazing.
That’s what Angular is – an amazing component-based framework for building
efficient and sophisticated single-page web applications. Angular framework has not
only gained massive popularity in recent years, but also, it has done so despite the
emergence of a number of newer, fresher rivals. For a framework to have maintained
such high level of developer confidence so long makes it worth looking into.
In this blogpost, we shall take a look at some of the best Angular features that make
it a highly sought after app development framework for a variety of app development
projects. We will look at some of the most popular websites and apps built with
Angularjs and explore the sheer power of Angular technology. Angular applications
are wide and versatile in their scope and functionality. Some of the world’s biggest
brands trust Angular js framework to deliver unmatched user experience. Angular
apps are as powerful as they are diverse and offer extremely fast loading speed,
high quality performance and stellar UI/UX.
What is Angular?
AngularJS is an open-source JavaScript framework for creating dynamic web apps.
Maintained by Google, it aims to enhance web-based applications with
model–view–controller (MVC) capability. This makes it easier to develop as well as
test. AngularJS lets you extend HTML vocabulary and syntax for your application,
making your apps readable, expressive and quick to develop. AngularJS is a
complete client-side solution that handles DOM and AJAX glue code, giving it a well-
defined structure, easing several pain points across the development cycle. Our
experienced Angular developers devise complete solutions to give you a robust and
well maintained responsive web app. Angular app development services offer you a
highly sophisticated framework to build high performance apps that wow your users
every time.
Angular vs Angular js
Angular JS is over 10 years old, making it one of the oldest application development
frameworks. It was developed by Google in 2010, and at the time, was a leading app
framework.
For a number of years, Google team continued to make upgrades to Angular JS. In
2016, Google launched a completely revamped version of Angular JS. That is when
they decided to drop the JS and called it simply Angular.
Google will continue to support Angular JS until June 2021 and Angular – the newer
version will be Google’s primary impetus going forward.
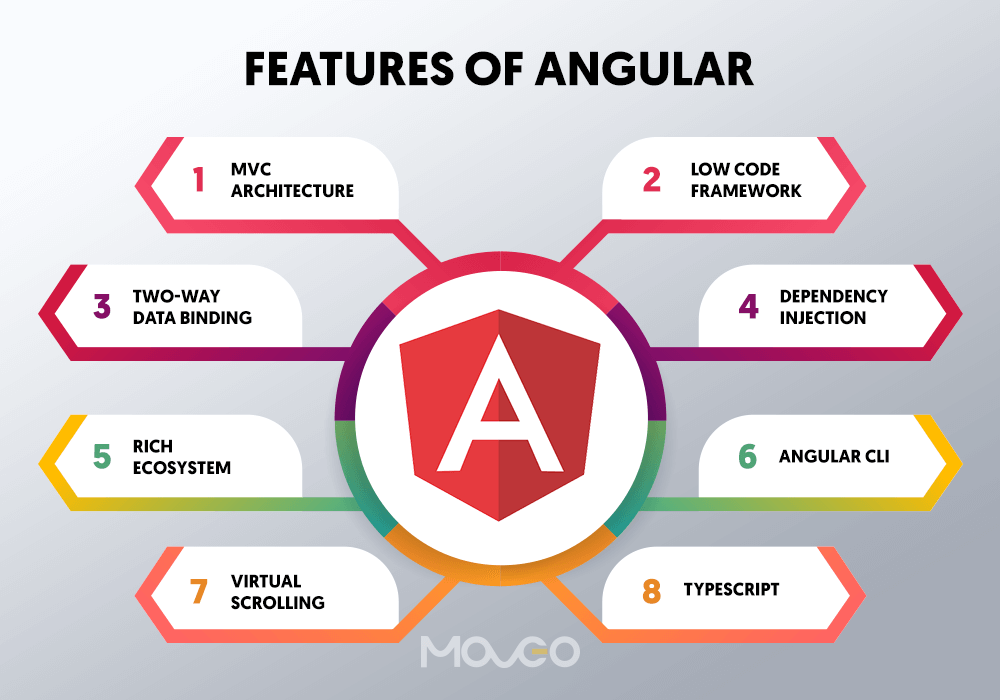
Best Features Of Angular That Make App Development Better
Being a time tested framework, Angular has shown immense dependability over the
years and only gets better with newer updates. Some Angular features are just so
unique and useful that app developers still choose it for their app development
despite the rising popularity of newer alternatives like React Native and Vue.
1. MVC Architecture
Angular has been built on what is called a Model-Vie-Controller architecture. The
application data gets controlled by the Model, whereas the data display is handles by
View component. Coordinating these two is the job of the Controller and with three
different components, MVC architecture allows developers to split the app and write
code to connect the same. Angular makes this even easier by allowing developers to
just split up the application and Angular does the rest.
2. Low Code Framework
Writing long code is fun – said no developer ever. We love a framework that gets the
job done in more concise, less verbose code. That’s exactly what Angular does for
developers. Compared to many other front-end technologies, Angular significantly
cuts down on coding by not having to write separate code to connect the Model View
and Controller components. Additionally, there is no specific code required to view
manually either. Since the directives are isolated from the app code, that goes a long
way in reducing code too. As a result, Angular offers developers a significantly low-
code framework to develop apps with.
3. Two-Way Data Binding
Angular’s two-way data binding is one of its best features that remarkably reduces
development time. The Model layer and the View layer stay in perfect sync and any
changes you make to the Model layer are easily reflected in the View, allowing you
to make changes easily.
4. Dependency Injection
Another remarkable feature in Angular that helps reduce app development time and
increase developer comfort is the dependency injection. Essentially, dependency
injection is a design pattern wherein objects get passed to other objects to complete
respective tasks, thus effectively dividing the task among different services. It
creates service instances and injects them into classes like components and
services. Dependency Injection helps increase modularity and flexibility in
applications.
5. Rich Ecosystem
Choosing a tool or technology for app development must always be done based on
its ecosystem. This refers to the libraries, extensions, and other components of
functionality improvements that make a framework richer and capable of more uses.
Angular excels in this department. It is a strong framework with multiple built-in
functionalities. Developers need waste no time installing a number of different
extensions when developing with Angular. If you do need something specific
however, there is the option to choose from a large number of eternal resources.
Thanks to its rich ecosystem, Angular is capable of developing robust apps with
advanced UI/UX and features.
6. Angular CLI
The Angular CLI is one of the best command line interfaces in the industry offering
cutting edge features that cut down JavaScript fatigue and help automate the
development workflow. It helps developers initialize, build, develop, scaffold and
maintain Angular applications straight from the command shell. This way, you don’t
have to waste time installing and configuring all the necessary dependencies and
wiring it all together.
7. Virtual Scrolling
Virtual scrolling allows better loading and unloading of visible DOM elements,
enabling an effective way for items simulation. It is a feature that was added to the
Command Development Kit (CDK). As the developer scrolls, it shows up the visible
DOM elements and the next list is displayed.
8. Typescript
Typescript has been the top choice of developers when it comes to frontend
development. It is fast, concise, highly efficient at identifying bugs, and offering a
seamless experience to developers. TypeScript automatically populates the root file
configuration, making compilation easier. Angular’s use of Typescript gives
developers unmatched ease of use and functionality.
Best Popular Apps Built With Angular
Since its inception in 2010 and more so since its complete relaunch in 2016, Angular
has been used by a number of businesses to develop their app. Some of the most
noted angular app examples as well as popular Angular website examples are listed
below:
1. Gmail
You’ve used it day in and day out for years. World’s most used email service chose
Angular when the time came to build a mobile app. If you’ve ever noticed some of
Gmail’s subtle yet powerful features, you can sense the power of Angular in action.
An extremely simple user interface, very quick loading times, offline capabilities, and
a stellar user experience have been made possible due to Angular.
Angular is a Google product. It therefore makes complete sense to choose it to build
their signature email app. However, there’s more to Google’s decision of building
Gmail app with Angular.
Gmail is a single page app. It caches data in the backend and renders it in the front
end. While loading it up at first may take a few moments, once the app is loaded, you
can open and close emails very fast end even access them offline.
2. Upwork
The world’s largest freelancer platform – Upwork is a busy platform that sees millions
of people every day. Upwork is another fine Angular website example. It is a PaaS or
platform as a service site that connects millions of freelancers worldwide worth
employer clients who need their services. Since working on Upwork involves
significant traffic, international payments, escrow, and a number of other highly
sensitive functions, getting the framework right was a priority. Angular nailed it with
its robust architecture and great functionality. Data protection, which is clearly a big
priority for Upwork is handled perfectly by Angular.
3. YouTube TV
YouTube TV is Google’s response to Hulu+ Live TV and AT&T TV Now. Launched in
2017, it offers affordable access to a number of live programmes to its viewers.
Available on Android TV, Apple TV, Chromecast, Fire TV, XBox One and more,
YouTube is another high traffic application that was built using Angular. Not only
does it offer streaming of live content but also lets users record as much content they
want, offering unlimited storage for up to nine months.
An Angular application with a ton of heavy lifting YouTube TV shows the raw power
of Angular’s capability to build performing apps.
4. Microsoft Office
Another application that you’ve probably used today, Microsoft Office online is an
Angularjs website that offers free access to all the prime applications like Word,
Excel, Outlook and PowerPoint. As you can imagine, all these heavyweight
functionalities are easily available to all major platforms – Windows, Android, iOS and
more with Angular
5. Udacity
One of the world’s most popular elearning apps – Udacity is widely used by people
to learn online with structured courses that help them enhance their careers. With
hours on online courses, hundreds of thousands students and teachers and a giant
repository of online video material, Udacity needs a robust frontend and backend.
Thanks to Angular’s MVC architecture, Udacity runs these courses without a hitch
and students get a seamless learning experience.
6. PayPal
A towering name in online payments, PayPal makes international payment a breeze.
Offering maximum user protection, PayPal enables online payments just with an
email address. You do not need to disclose any more than that to your payer. PayPal
is another one of the most popular apps built with Angular.
With more than 300 million active users, PayPal needs a ginormous system that can
handle transactions with maximum security. Angular technology makes this possible
with its enhanced integration opportunities. Seamless checkouts, quick but secure
authorisation and seamless interface make PayPal what it is today and it’s only
possible because of Angular.
7. Forbes
When it comes to a name like Forbes, users expect nothing short of stellar quality.
Angular helps Forbes application deliver that quality.
Forbes, a magazine that has been in circulation for over 100 years now and has
successfully managed to commandeer in both digital as well as publishing worlds,
holds aesthetics in high regard. It ensures that its digital magazines look as beautiful
across platforms as its published copy looks.
Angularjs web development ensures that this happens. Digital editions of Forbes
magazine look great on mobile web browsers, desktops and everywhere else.
8. Weather.com
Not only is Weather.com a reliable source of weather forecast, but it also boasts a
sleek interface and unmatched user experience. With over 126 million users per month, Weather.com manages to remain clean, navigable and aesthetic despite the
plethora of information it accommodates. From forecasts, news and entertainment to
local guides and interesting facts, Weather.com does it all and does it with grace.
Angular enables unmatched functionality thanks to the MVC architecture. By storing
modules in separate directories and allowing teams to work independently on
different elements of the website, Angular makes high quality performance possible.
What Apps Can I Build With Angular
Now that you’ve seen 8 extremely popular Angular app examples, you probably have
an idea of the very versatile powers of Angular. If you’re an entrepreneur, a startup
of a SME, wondering what is Angular used for, well, you can build a wide range of
applications with Angular.
Angular can help you build Single Page Apps, Progressive Web Apps, enterprise
apps, offline apps, e-commerce apps, apps with compelling animations and so many
more.
Angular is also perfect for building Server-side Rendered (SSR) apps. These are
quick loading, high functionality apps. In fact, no matter what kind of app you’re
hoping to build, Angular has you covered.
Conclusion
To sum it app, no matter what business you’re in, Angular has s feature-set that
perfectly complements your requirements. From reducing development time to
cutting development costs, Angular framework offers the perfect solution for your
app. Additionally, Angular has an extremely active online community that makes it
easier to troubleshoot, learn and move up in Angular app and web development.