One thing that Covid-19 has not been able to slow down is Flutter app development. This is evident by the fact that out of the 50,000 Flutter apps on google play, close to 10,000 were uploaded March-April 2020.
In its Flutter Spring 2020 Update, Google’s Tim Sneath announced that over half a million developers use Flutter every month.
Is Flutter the best? Ask the 2 million plus developers who have used it so far, since it released less than two years ago in 2018.
Showing a 10% month-on-month growth from February to March 2020, Flutter is consistently gaining praise from the developer community for its remarkable ability to build cross-platform apps with native quality experience.
The spring update also reveals that Flutter is seeing an uptick in not just consumer apps but also enterprise app development.
Our research continues to show that the ability to build highly-branded experiences that support multiple platforms is a key reason why larger companies select Flutter. – Tim Sneath
So What Is Flutter?
To define it, Flutter is a portable UI toolkit for building natively-compiled apps across mobile, web and desktop from a single codebase. It uses the programming language Dart and incorporates Material Design and Cupertino widgets to create spectacular UI that not only looks and feels native but can also imitate the platform itself to behave naturally on any platform, even though you’re using the same codebase.
Developed as an open source mobile UI framework designed to compete with Facebook’s React Native, Flutter has now evolved into a highly sophisticated framework that let developers build native interfaces for not only mobile and web apps but also desktop and embedded apps.
So no matter where you want to run your apps – mobiles, laptops, tablets, wearables, TVs and smart displays – Flutter has got your back.
Google wants developers to start off with the question – “What am I going to build today?” without having to worry about “What device do I want to target?”
Flutter helps Google create what it calls Ambient Computing – the idea that apps built with Flutter are available absolutely anywhere you need them to be, completely free of device limitations.
Some of the best apps made with Flutter include Hamilton Music app, Google Ads, Alibaba, Reflectly and many more.
Is Flutter a programming language?
Not really. The programming language Flutter uses is called Dart. (More on that later). Flutter is a framework that makes the magic happen.
What Is Flutter App Development?
Developing rich cross-platform apps that behave naturally on any platform using the same codebase, using Flutter as the UI framework would be known as Flutter app development.
So you’ll only be writing code once, as opposed to writing different code from scratch for Android and iOS as in case of native apps. However, thanks to Flutter’s unique features, your app will look immaculate and completely mimic the platform-specific native experience.
As a developer, you save weeks of writing platform specific code. As a business owner, you save time and money, and get your product to market sooner. Win-win!
Flutter vs. React Native: In A Nutshell
Both Flutter and React Native were developed to solve the problem of time-consuming native app development that requires writing entirely different code for each platform, taking more than twice the time.
Flutter and React Native are cross-platform app development frameworks so naturally, the two are constantly under comparison and developers are frequently asking which is better, Flutter vs. React Native?
The answer, as always is ‘it depends’. Both the frameworks accomplish what they set out to do and deliver rich app experiences with maximum code reusability. They are both cost efficient, high performance and a hit with developers worldwide.
We did a full feature on React Native vs. Flutter in an earlier blog post. Do check that out for a detailed comparison.
Meanwhile, for those who like an objective comparison, here’s a quick chart for you:
| Feature | Flutter | React Native |
| Created By | ||
| Programming Language | Dart | JavaScript |
| Code Sharing | Currently on iOS and Android. Flutter proposes to offer a single integrated code for mobile, web and desktop. Allows developers to easily rewrite sections of code than need to be customized to platform. | On iOS and Android. There are however certain libraries that enable code sharing across iOS, Android, web and Windows 10 platforms. Allows ample code reuse but requires rewriting a number of sections like styling elements and finer nuances. |
| Top apps | Some of the best Flutter examples include Hamilton Music, Google Ads, Reflectly, Alibaba | Facebook, Instagram, Skype, Tesla, Walmart |
| Development speed | Much faster than native app development | Faster than native development, at par with Flutter |
| UI | Uses as many as 156 proprietary widgets to offer endless UI options. | Has 40+ widgets to choose from, that are extremely dynamic and customizable. |
So as you can see, both Flutter and React Native are well suited to cross platform development very well and you could choose either depending on your preferences. For instance, if you are very comfortable using JavaScript and just don’t have the time to learn Dart, you may prefer React Native because its bases on JavaScript.
Some developers say that React Native components are pretty basic while Flutter offers a more comprehensive suite of widgets. Flutter even boasts more libraries and fewer native calls to the bridge.
So apart from the JavaScript familiarity, Google Flutter framework does have an upper hand when it comes to choosing a modern cross-platform app development framework.
So is Flutter Good for App Development?
If you like an app that works seamlessly on all platforms, needs to be coded only once, has a faster time-to-market and sports flawless UI and performance at par with native development at a much lower cost, yes, Flutter is great for app development.
There are some very specific use cases where you may not want to use Flutter though. If you are for some reason completely devoted to having a native app, you’ll go through native app development.
Alternatively, if you require an app with 3D touch, Flutter does not support that as of now.
If your app requires heavy interaction with device hardware such as camera or phone calling, you may find Flutter just a little bit lacking.
Flutter apps tend to be on the heavier side so if you want a particularly small app, you may want to skip over.
What Apps Are Built with Flutter?
Flutter was rapidly adopted by the developer community and as we discussed in the introduction, there are currently over fifty thousand Flutter apps on Google Play. Clearly, Flutter development is consistently gaining traction.
1. Reflectly
Reflectly – A mindfulness app – was actually built in React Native first and later switched to Flutter. While the React Native version did well on iOS, the makers did not enjoy its Android version as much as they wanted to. When they finally made the switch to Flutter, they “fell in love with the cross-platform consistency, near-instant stateful hot reloading, great tooling and high performance of the platform”. (quote)
2. Alibaba
When the world’s biggest online marketplace decided to usher in their new app, they chose to go with Flutter. Alibaba’s Xianyu has 200 million registered users, and over 50 million of them are using their Flutter app. The makers wanted an app that had beautiful graphics and still loaded fast. They found Flutter’s fast FPS and sharp UI and navigation to be just the thing they needed. Check out their story here.
3. Hamilton Music
Hamilton, the hit Broadway musical needed an app with a rich feature set that was elegant, fast and worthy. Their first thought was to go the conventional route and build two native apps, on for iOS and one for Android. But that was going to take way to long and they were afraid they would never have the rich feature set they wanted, on the launch date they had in mind. Flutter gave them just the solution they needed – a rich app accessible to anyone on any device and ready in record time.
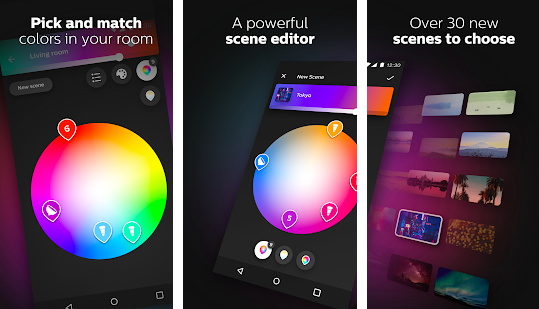
4. Philips Hue
The smart lighting solutions from Philips – Hue – can be controlled from your smartphone and create vibrant automated lighting solutions for your home. They needed an app with intuitive controls, one that would provide real time sync for the smart lights to the media hub. Flutter became their go-to solution.
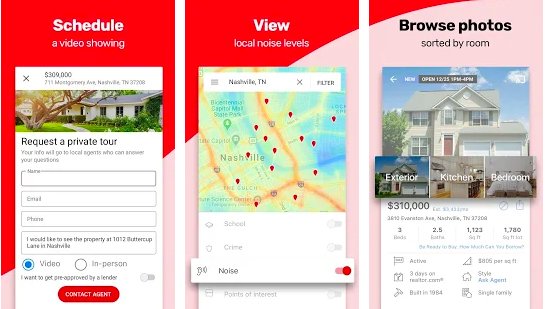
5. Realtor.com
The dynamic real estate app uses Flutter to give users an award-winning performance. With listings updating in real time, Realtor’s app had no time to waste and Flutter came in handy.
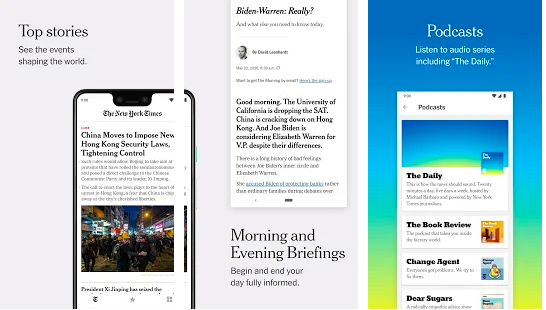
6. The New York Times
The popular Ken Ken game is now an app powered by Flutter, which the New York Times developed for its millions of readers.
Among other hundreds of such widely popular apps are Square, Groupon, Tencent, Nubank, Emaar, Ebay and many more.
Which Programming Language is used in Flutter?
Flutter uses the programming language Dart.
One of GitHub’s most popular open-source projects by contributor count, Dart quickly gained favour with the developer community despite Google not marketing it heavily.
Dart is a fast language and writes a clean code thanks to its excellent type system and terse syntax.
Although what really makes Dart shine are some clever implementation-oriented features like Ahead-of-Time or AoT compiler along with the VM and JIT (Just in Time) that are the power behind the hot-reload and fast refresh abilities that enable real-time view of changes, producing the kind of speed developers enjoy while writing code.
Moreover, it is easy to learn and compiles perfectly well with JavaScript, making it a charm to work with, even if you are just getting started.
Why Has Flutter Become The Best Choice To Develop A Startup Mobile App In 2020?
Two things that are vital to a startup are – Time to Market, and Cost.
Flutter saves them both, making it an obvious hit among startups.
Before cross platform apps came around, the right way to give your customers a great digital experience was building a native app.
However, a native app is never just ‘an app’. Developing a native app that runs on both iOS and Android requires writing two sets of code from scratch, one for each platform.
This is an extremely time-intensive process, needless to say, expensive.
Startups in 2020 need to produce a much bigger bang for their buck if they wish to succeed at all in a highly competitive ecosystem.
Cross-platform apps emerged as the solution to this conundrum. Frameworks like Xamarin, Titanium Appcelerator and others made significant forays into the area, really helping make cross-platform app development mainstream.
However, it is now, with Flutter that cross-platform apps have really matured. Apps built with Flutter are very nearly as good, if not better than native apps in terms of quality and performance, while costing a lot less time and money to develop.
So to quickly list out the top reasons why Flutter is the best choice for app development for startups in 2020:
- Flutter app development costs much lesser while delivering high performance.
- Apps built with Flutter are ready for market is a much faster timeframe.
- Flutter development is easier to test, requiring fewer rounds of testing and higher code quality.
- Google Flutter offers a vast resource of libraries and plugins that make Flutter development smooth, flawless and modern.
- The reusability of code offered in Flutter lets you write once, deploy anywhere.
- Flutter apps are accessible by a much larger number of users worldwide, taking away device and OS limitations. This gives startups the highest market share.
- The ability to deploy Flutter apps on mobile, tablet, laptop, desktop, wearables, smart
- TVs and any other device you can name, makes Flutter the best possible app development framework.
- With a large developer community that is steadily expanding, Flutter offers excellent community support.
Pros and Cons of Flutter App Development
So now that we’ve talked about how it all began and how Flutter became a hugely loved app development framework, let’s do a slightly more detailed analysis of all the pros and cons of Flutter app development.
We’ll talk about all the features of Flutter that make Flutter developers happy and their jobs easier. We’ll also look into potential bottlenecks that currently fall under the ‘cons’ category but could soon be resolved, we hope.
Pros of Flutter development
1. Hot reload
On the top spot of course is the amazing hot reload feature that makes building apps with Flutter a breeze. It’s the feature that has garnered the most excitement and accolades from developers all over.
Remember the days you had to reload the entire application to view the smallest of changes you made to the codebase? Well not anymore.
With Flutter, every change you make to the code is reflected in the app in real time. You can hence make changes on the fly and test as many variations as you wish, seeing exactly how they affect the app right on your screen.
So go on, try all your new ideas, add new features, experiment with the code and fix bugs on the go with Flutter’s hot reload feature.
2. Write once, use anywhere
Writing code for an Android app and then writing another codebase all over again for the iOS version of the same app is by far the biggest time eater in native app development. It is in fact as much work as creating two apps, but you only get one.
Flutter’s code reusability allows you to write just one codebase and use it on not only Android and iOS but even web, desktop and others. This cuts development time in half and lets you launch your app that much faster.
3. Higher quality in less testing
With the hot reload feature, code anomalies and bugs can be spotted in real time, allowing developers to fix them right there. This leads to less time spent testing the app, again expediting the time-to-launch.
Also, fixing bugs in real time leads to a much higher quality app that loads fast and performs better across devices.
4. Apps built with Flutter are faster
We’ve said this before and we’ll say it again – apps that load slow are uninstalled fast. If your app has been loading for over two seconds now, you may already be losing customers!
Apps developed with Flutter are faster to load, which means your user will get on the app and immerse in the experience quickly instead of waiting for it to load and wondering if they should just abandon it already.
Flutter uses the Skia Graphics Library which is a fast and mature open-source graphics library with strong backend. It redraws the UI every time a view changes, resulting in quick loading of apps. It delivers up to 60 frames per second. The result – a fast and smooth app experience that users love.
5. Great design
Flutter’s custom widgets are an absolute delight when it comes to rendering UI. Not only does this help you create great visuals for your app but also manages to do this with unmatched ease and speed.
6. Same UI across devices, even old ones
You don’t have to lose out on app users just because they are using an old phone with an old OS. Flutter UI looks the same on older devices too, which is a significant achievement as it opens your app up to more users.
Cons of Flutter App Development
Yes, there are some cons we can put on this list, as there are in everything. However, Flutter cons aren’t exactly deal-breakers, they’re more like a list of possible improvements we can expect in future updates.
1. Library and community support could use some growing up
While Flutter’s community is rich and expanding, it is still young and has a little catching up to do, when compared to React Native. However, based on the figures quoted by Google in the spring 2020 update, Flutter is clearly catching up pretty soon.
2. App Size
Flutter apps tend to be a little on the heavier size so if you are looking to develop a particularly light app, Flutter could show a little hurdle in that path.
3. A learning curve for those comfortable with JavaScript
As a large section of the developer community is currently fluent in JavaScript, some may find learning Dart a whole new difficulty. If you are particularly attached to JavaScript, this might be a problem.
That said, Dart is an easy to learn and well-typed language, so you could get on-board rather quick if you made up your mind.
How long does it take to learn Flutter?
You could do it in as less as two weeks! If you are wired into other object oriented languages like Java or C#, you may have to do a little unlearning and could take up to a month mastering Dart and Flutter. But even so, it is a great investment of your time.
Cost of Flutter App Development
Depending on your app and your choice of Flutter app development company, you could get a basic Flutter app ready for anywhere between $2000 and $10,000.
As you get to the higher tiers of app features, larger API integrations and heavier functionalities, you may see the costs go up but they will always be significantly lower than native app development.
Conclusion
If you’ve read through this guide, you now have more than a few reasons to get on board with flitter app development. The continued momentum showed by Flutter over the last two years, and its increased adoption in enterprise apps alongside consumer apps shows that this is the way forward for app development.
If that’s exciting for you, get in touch with our Flutter developers today to discuss your projects or get a cost estimate.
If you’d like to share your favorite things about Flutter or your Flutter development stories, we would love to hear from you.