The creation of a great app hinges on effective collaboration between designers and developers. To that end, designers now have access to a new magical tool called Inspect from InVision.
With the help of Inspect, designers can now transform the design to development workflow, making sure none of the design’s nuances are lost in translation. Inspect makes this possible by generating a pixel-perfect code that evolves with the design so that everyone has access to the latest, most updated code.
Developers can download the slice images, full assets, measurements and colors in easy steps and get access to various screen dimensions including typeface, fonts, palette, position, asset preview and much more from the web or mobile prototype.
Inspect makes it easier to create comps, discuss design challenges, export assets adaptively and generate real code for any design element. This way, the design to engineering hand-off becomes an easier, more accurate and less frustrating experience, saving time for both teams. You can now say goodbye to long emails and endless rounds of revision and say hello to real-time collaboration instead.
Here’s a quick introduction to how you can use Inspect for your next project:
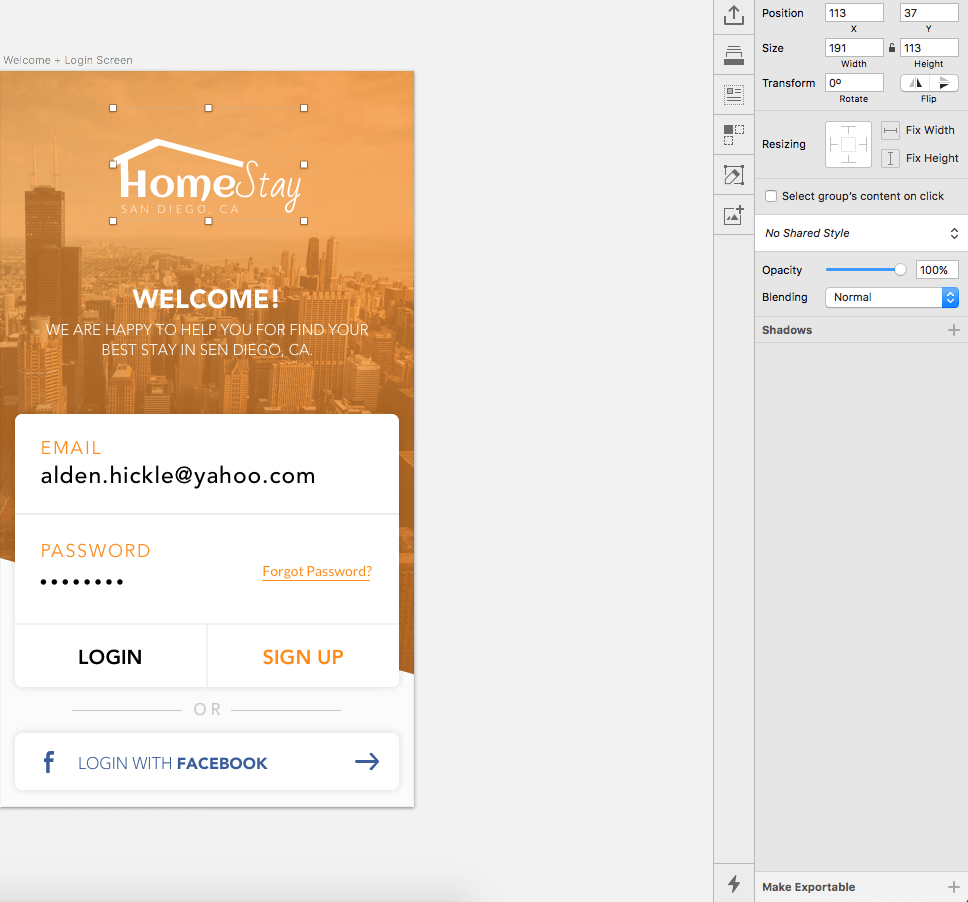
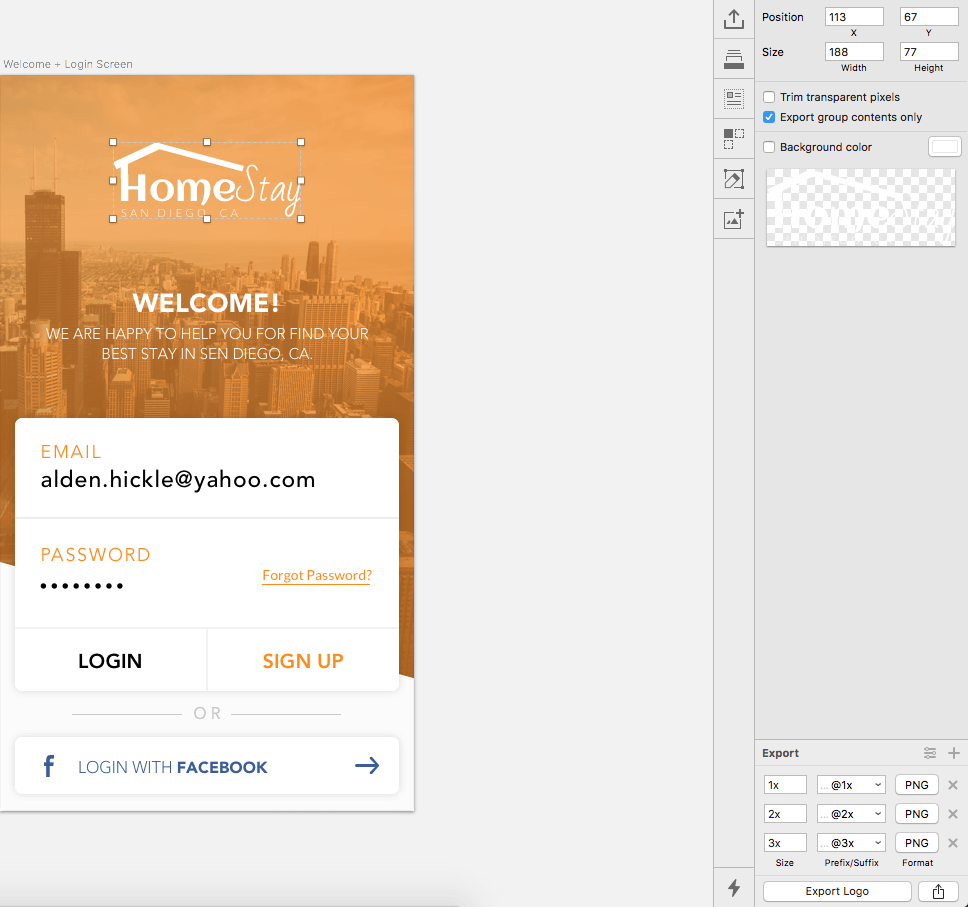
1. Export slice images
a. Sketch: Make exportable layers for Slicing the images(PNG-1x 2x 3x, SVG, PDF, EPS) in any way you want.

b. Photoshop: Just type the layer’s name into image extension. Ex. [email protected], [email protected], [email protected], Logo.SVG, Logo.PDF, Logo.EPS etc…

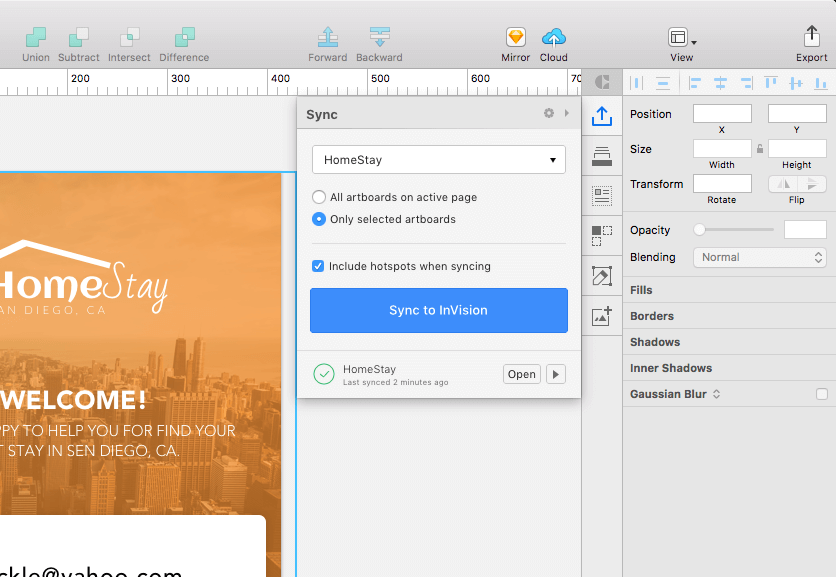
2. Sync your designed screen via the Craft Sync plugin from your Sketch or Photoshop source file.

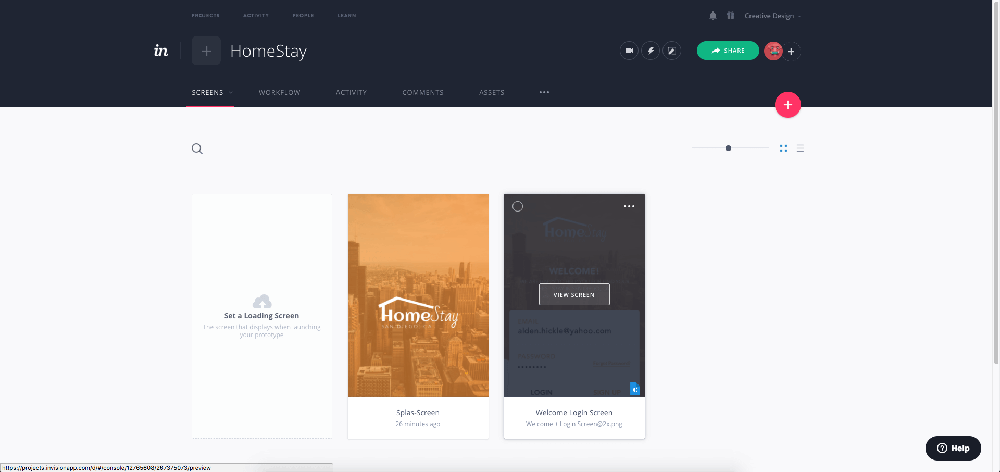
3. Click into a prototype and select a screen.

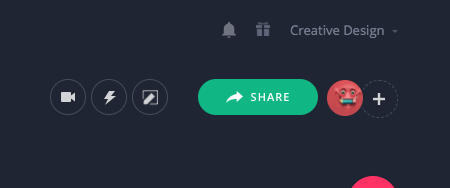
4. Click on the ‘+’ icon (with dashed circle) to send an Invitation mail to your developers to access the Inspect mode, Don’t worry, the developer cannot create or delete prototypes.

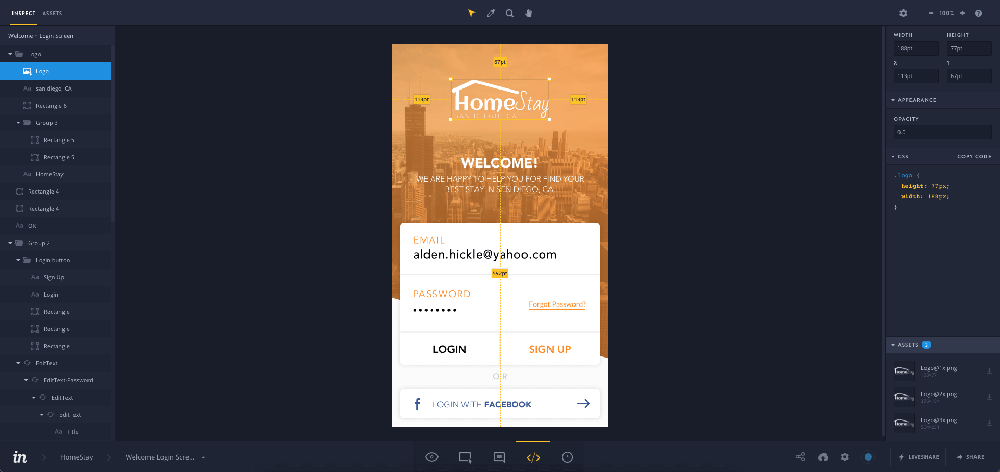
5. Click into Inspect mode by selecting the </> icon at the bottom

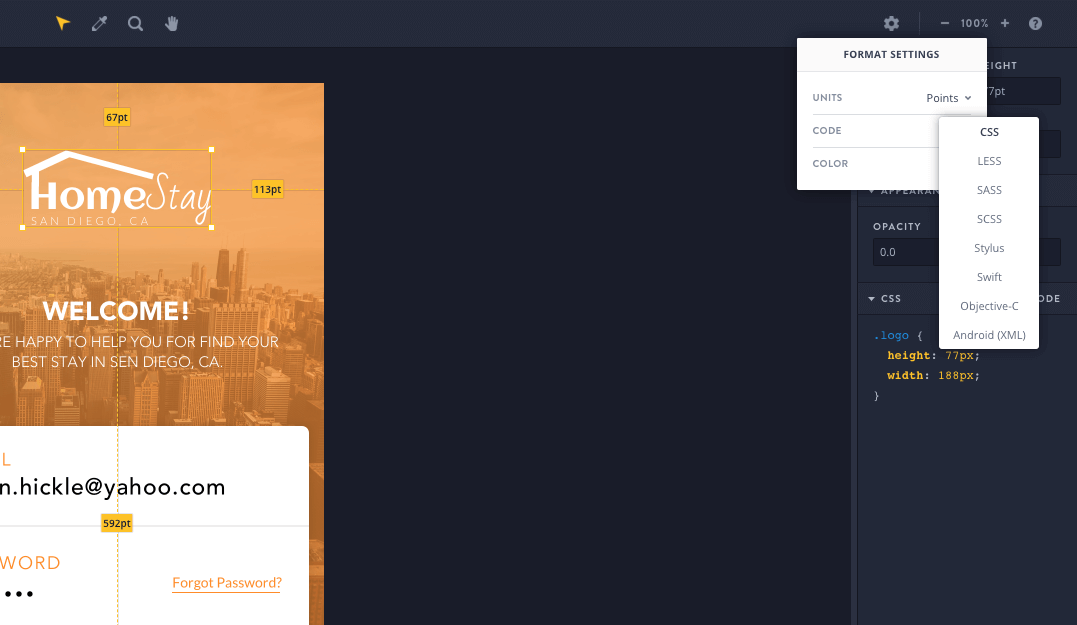
6. You can change the Unit, Code or Color any way you want.
a.Units
i.Pixels (Default for Web/Desktop)
ii.Percentage
iii.Points (Default for iOS)
iv.DIP (Default for Android)
b.Code
i.CSS (Default for Web)
ii.LESS
iii.SASS
iv.SCSS
v.Stylus
vi.Swift (Default for iOS)
vii.Objective-C
viii.Android (XML) (Default for Android)
c.Color
i.Hex (Default for Web/Desktop)
ii.RGBA
iii.UIColor (Default for iOS)
iv.ARGB (Default for Android)

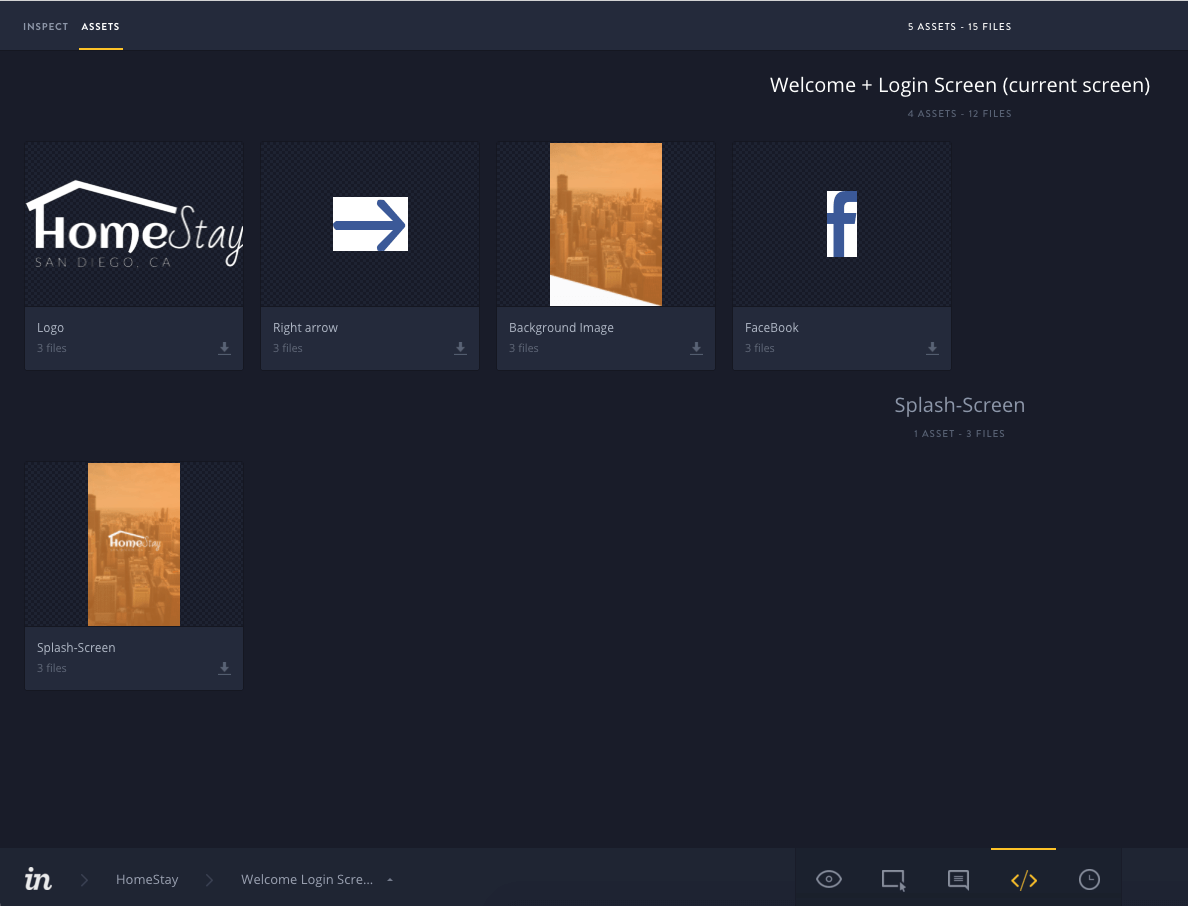
7. Select layer and get downloadable slice image in right bottom or check Assets from top right to download all images

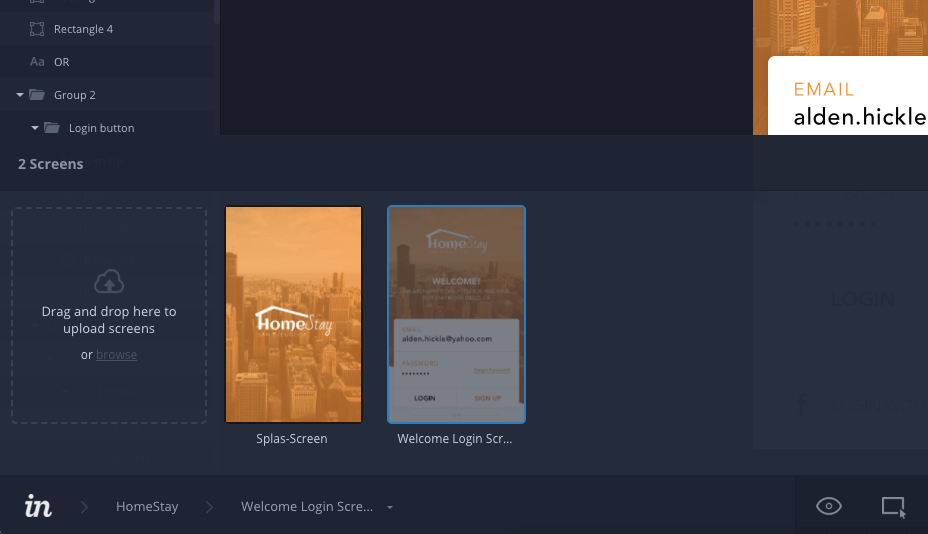
8. Change the screen in Inspect mode

That’s it. That’s how easy it is to use Inspect.
This is how Inspect helps developers save a ton of time, which they can in turn spend mastering their code and becoming smarter developers.