Native App Development Made Simple with
the Best React Native Tools
To top off all the wonderful things Facebook has done for our generation, React Native is the one that the developer community is especially thankful for. It all began in 2013 when Facebook realized that the developer community was in need of a solution that could facilitate faster and better cross-platform mobile app development, allowing for a better bridge between iOS and Android development. Today, React Native is one of the most popular frameworks for developing cross-platform apps that work seamlessly across devices and platforms. So let’s take a look at what makes React Native app development so great and also explore all the various React Native app development tools that can make your life simpler as a developer.
From developers to stakeholders to businesses, everyone is constantly looking for a way to create apps that have shorter development cycles and a faster time to market, and React Native app development gives you just that. We all want better app performances at lower prices. And everyone knows that creating native apps for both iOS and Android require far too much time and money. That is why developers experimented with a number of hybrid mobile frameworks such as Xamarin, PhoneGap, Ionic and many others.
React Native has emerged as one of the most preferred among this batch for a multitude of reasons, but the biggest reason is that React Native app development is the closest to native app performance. This is because it renders code components directly to the native APIs. In addition, it also allows developers to write the heavier, more important parts of the code in the native language, be it Java or Objective-C, letting the rest of the code to be shared across platforms. React Native applications boast of 80 to 90 percent code shareability.
React Native is a framework developed by Facebook for creating cross-platform hybrid mobile apps that give native quality performance on both Android and iOS platform, using one common language that is JavaScript. React native provides a component driven architecture that uses a declarative syntax that can be easily stretched.

Before React was born, engineers at Facebook were trying to create a solution that would let them build dynamic a UI that gave a high level of performance. They wanted to be able to accomplish tasks like updating the users’ newsfeed and timelines simultaneously with them using chat. This required the development process to be optimized.
Jordan Walke, the Facebook engineer credited with the invention of React, took it upon himself to find a way. Walke proposed XHP, the Facebook markup syntax, into the JS coordinate system. While doing something like that seemed impossible at the time, his team successfully released the ReactJS library in 2011. This library proved to be working faster than any other solution of its kind. In 2013, the library was released as an open-source tool and became widely popular.
It was a short while later that Facebook realized that mobile app development too needed a framework that could provide the power and agility of React and enable the creation of native quality cross-platform apps faster. Two years later, in January 2015, Walke and his team of engineers released React Native.
Today, React is one of the most popular repositories in GitHub, with 13,211 commits, 61 branches, 264 releases and a whopping 1,644 contributors. In the 2016 F8 Facebook announced that React Native can now be used for Windows, Samsung and Xbox apps.

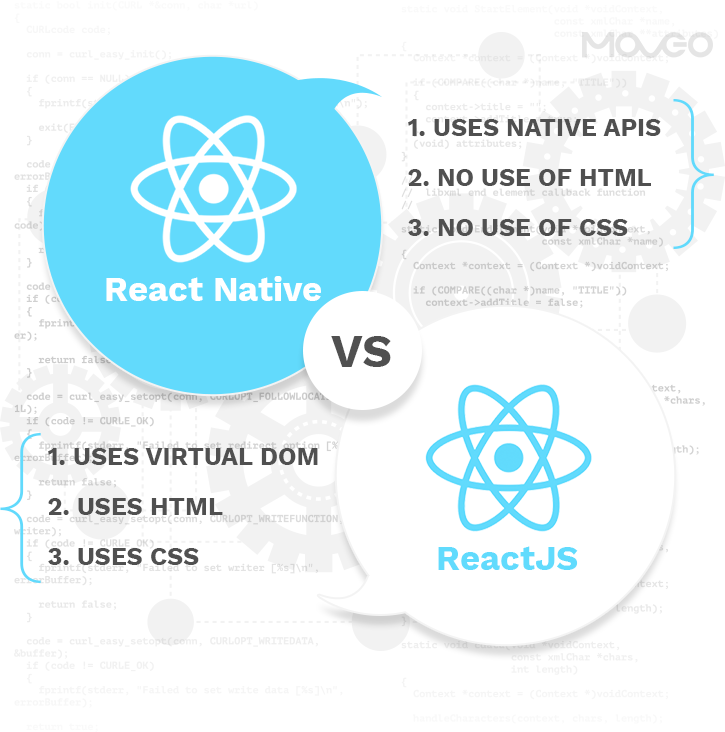
So is there a difference between ReactJS and React Native? Well, there are a number of technical differences indeed, even though the core principles are the same. For starters, ReactJS is a JavaScript library developed to handle the view layer of web apps, and React Native is a framework for mobile apps that allows development of high quality cross platform apps by building reusable UI components.
It is important to understand that a point-to-point differentiation between the two cannot be made, as React Native uses ReactJS to write reusable components for mobile app development.
While ReactJS is a JavaScript library, React Native is a complete platform for building cross-platform mobile apps. So while ReactJS is a tool that can be added to websites and web apps, React Native is used as the base platform to build React Native mobile apps from the ground up.
ReactJS uses virtual DOM (Document Object Model) to create better user experiences. DOM is a viewing agreement of data inputs and outputs to impart a logical structure to HTML, XHTML or XML formats. Now, the DOM construct is a rather time-taking method as DOM trees are very large today. ReactJS manages to make this process faster by using a virtual DOM. So ReactJS uses an abstract copy of the DOM and makes changes to one component without affecting the rest of the UI. This is what makes ReactJS so great at making updates quickly and the UI so dynamic.
React Native on the other hand, took things a step ahead, as it was designed to handle mobile app development across entirely different platforms to create native quality apps. So React uses native APIs to render UI components that can be reused across both Android and iOS platforms. So what it really does is that it uses Java APIs to write Android components and Objective-C APIs to render iOS components. It then uses JavaScript to write the rest of the unique code, individualizing the app for each platform. This gives React Native mobile apps maximum code shareability and components reusability, while creating completely native apps for each platform.
Since React Native aims to create native mobile apps, it does not use HTML like ReactJS does. So if you’ve worked on ReactJS before, you will have to re-familiarize yourself with the React Native syntax. For example, where ReactJS used <P> and <div>, React Native uses <text> and <view> respectively.
Since you don’t use HTML with React Native, you also won’t be able to use any of the same libraries you earlier used with ReactJS, if they rendered any HTML, SVG or Canvas. There are a number of alternative libraries you can use, including the best and most recommended react.parts.
When working with React Native, you will need to use React Native special APIs for standard CSS features like animation, as React Native does not use CSS. React Native requires you to animate your UI components using JavaScript. While it will take a little while to learn, you will get on board fairly quickly. You can use the Animated API to create different animations. You can also use LayoutAnimation.

React Native focuses on the view component of your app and helps you build parts of your UI piece by piece. So you can first build a single button and then create a component that contains several buttons. You can go on adding layers of abstraction until you have created enough components for the entire screen. So even when your app becomes larger, each individual component remains distinctly manageable. The core value of React Native lies in its reusable components and code sharing.
Facebook said that its goal was to “be able to develop a consistent set of goals and technologies that let us build applications using the same set of principles across whatever platform we want.” To achieve that goal, they created a framework that embodies the philosophy of ‘Learn Once, Write Anywhere”. This means that in react native app development, once you understand how to write an app in iOS, you can easily understand how to write the app in Android, and vice-versa. This is because while other libraries such as PhoneGap use WebView to create a wrapper around a web user interface using CSS, HTML and JavaScript, React Native helps you render native controls with a virtual DOM representation and native mobile controllers. Because of this, React Native is able to take native components like switches, sliders, tab bars and labels, wrapping them in React Native counterparts.
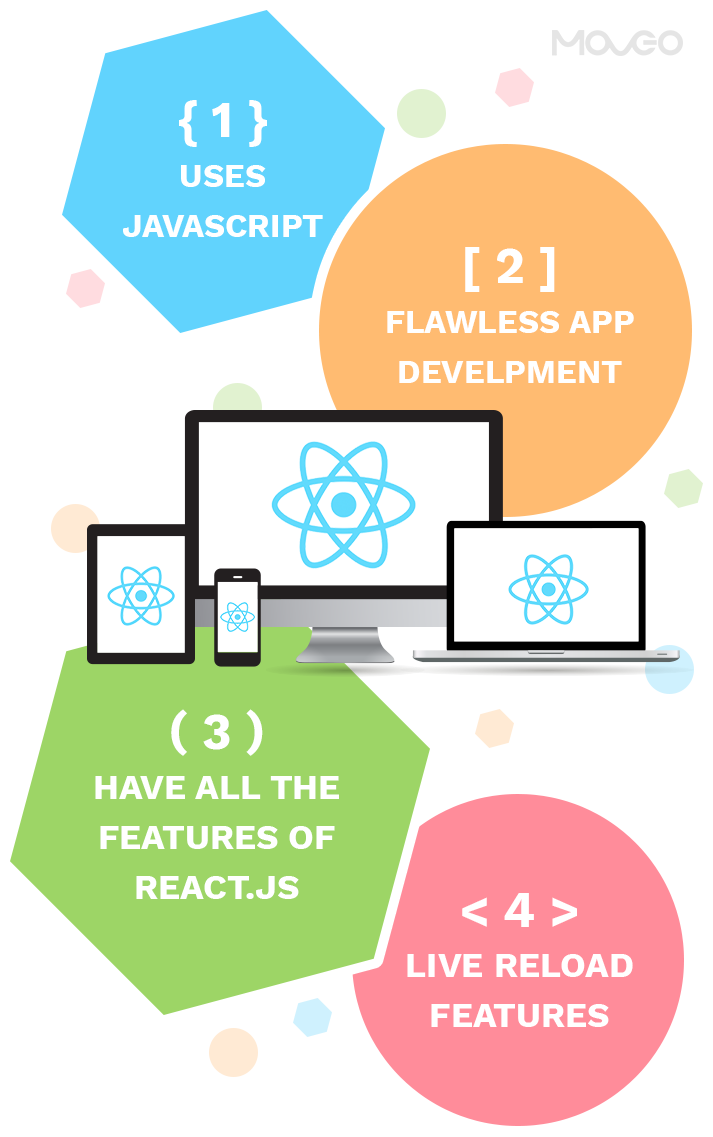
Thanks to all of these nifty capabilities, React Native offers lucrative saving of time and effort, producing dazzling user interfaces and high quality app performance. Some of the biggest advantages that make React Native mobile app development so popular are:
There’s little doubt that JavaScript is the most popular programming languages of our times. It is one of the fastest, most convenient and widely-used languages and the fact that React Native lets you develop cross-platform mobile apps using JavaScript is a big plus to start things off. It turns out that 55.4% of developers use JavaScript for developing apps, as reported by the annual Stack Overflow survey JavaScript has one of the most engaged and active communities making it easier to find the most specialized developers for your React Native app development project.
Updating a React Native mobile app is made a whole lot easier and faster with JavaScript, as developers don’t have to restart an app after each update, they can just refresh to see the latest changes made. In fact, Apple allows JavaScript based changes to app behavior in real time, taking away the hassle of approvals for app updates.
Solving all the problems associated to hybrid app development in one neat stroke, React Native lets you create apps that are actually native to each platform, thanks to its use of native controls and native modules. While other cross-platform frameworks such as PhoneGap use WebView, React Native uses native APIs for UI components. The WebView approach isn’t entirely good for app performance, but the use of native APIs leaves little to be desired.
Another major advantage of the native modules is that because the React Native community is growing at a brisk pace, there are a number of existing modules that can be used with ease. React Native offers the highest percentage of code reuse. In addition, React Native also offers easy debugging tools and error messaging to make a developer’s life easier.
ReactJS was an ambitious project of Facebook and brought a great degree of ease and functionality for web interfaces. React Native manages to imbibe all the advantages that ReactJS had to offer, bringing the same kind of agility and power to mobile app development. Developers trying to build a cross platform app don’t need to know the native language of the platform with React Native. As long as they know JavaScript and become familiar with the React syntax, they can start developing native apps for both Android and iOS.
An extremely interesting feature of React Native is the ‘live reload’ which allows you to see the effects of your code modification on the UI in real-time. This means that if you open two windows side by side, one with your code and the other with your UI, you will be able to see every little change you make on your code reflect on your UI. You can make life alterations without a moment’s latency, making the entire process not just fast but also super exciting.

Considering most people only rely on native apps to achieve the kind of quality and performance they want, you’d be surprised at how many successful businesses built their apps with React Native.
Facebook Ads manager is the first app that was entirely React Native and cross platform. For an app that needed to handle a number of different ad formats, time zones, currencies and other values, JavaScript did a great job. The app has a clean interface, intuitive navigation and an amazing performance overall. The micro interactions, animations and transitions have been done to perfection and the Facebook Ads Manager turned out to be a great app.
You heard that right – one of the most popular apps – Instagram has been developed with React Native too. In fact, they had a native app at first and then took up the challenge of adding React Native to it. They began with the Push Notification view and slowly, all of Instagram is now React Native. Their development team did face a few problems at first, but as the development progressed, they were able to reuse 85 to 99% of their code between iOS and Android apps. It also resulted in easy maintenance on both iOS and Android platforms.
How can we not talk about this, even if it is the most obvious one? The iOS and now even the Android app of Facebook is built with React Native. As a result, the app is much faster, even the dashboard loads up twice as quick.
Bloomberg’s new consumer app for iOS and Android is used to provide an interactive experience with a high degree of personalization. The app loads videos, media, live feeds, and a ton of features that can be super complicated to design, but React Native makes it simple.
Gabriel Law, senior application engineer at Bloomberg says that “The consumer mobile app was a huge endeavor because we had to transition the entire organization to React Native”.
SoundCloud wanted to make sure that there wasn’t a gap between their Android and iOS app releases. In addition, they needed an app that would let users manage their accounts and keep the community buzzing. React Native proved to be a framework that developers were comfortable using and could create their iOS and Android apps simultaneously.
If you’ve seen the AirBnB app, you’ve clearly seen the power of React Native. A largely community driven app that lets users upload listings, view listings, transact and do a whole lot more, AirBnB manages to look great and work like a charm thanks to React Native.
Every framework, even React Native, needs tools, frameworks and libraries to make app development faster and easier, helping developers make the most of their time and effort. For example, the Visual Studio Code is one of the best text editors available to help developers execute React Native commands with ease using the command palette. Visual code of React Native has built-in IntelliSense, Git integration and debugging capabilities. You can check out VSCode for React Native to know everything you need to know about how to set up Visual Studio Code for React Native.
There are a number of other text editors and Integrated Development Environments (IDEs) that you can check out right here.
Now, let’s take a look at some of the other tools, frameworks and libraries to help your React Native mobile app development:
React Native Tools to aid React Native development cover a large number of ways they aid in development. They can be broadly classified into four key areas of focus – SDK, checking code quality, testing and debugging. Here are some of the most popular React Native tools:
Expo is a highly recommended SDK for React Native, allowing you to easily prototype your app using a set of specialized components and libraries. You don’t have to use Android Studio or Xcode once you have Expo. In fact, you don’t even need to connect your phone to the computer to use it. Just scan the QR code on your terminal using your Expo app and it will begin running your app.
If you are looking for an effective tool for checking your code quality, ESLint is what you need. It is a linting tool that checks your code against a style guide, helping you make your code more consistent and clean. ESLint is an open source JavaScript linting tool that can spot erroneous patterns or deviations from the style guide. The most promising aspect of it is that it allows developers to set their own linting rules and make them completely pluggable.
Flow is a static type checker for React Native. It helps save the time and trouble of having to run your code each time you want to find bugs. It takes away the guesswork by simply checking your JavaScript static type to make you more productive and your code faster and smarter.
Flow uses static type annotations to check for code errors, and makes sure your code works the way you want it to. Also, since it understands JavaScript extremely well, it does most of the work for you, leaving very little to be done manually.
Enzyme is a JavaScript testing utility for React Native that makes it easy for developers to assert, manipulate and traverse your React Components’ output. Enzyme is widely used for testing React Native components – a task that has a pretty unfavorable reputation otherwise. Many developers believe that testing React Native components is one of the most tedious parts of React Native mobile app development but enzyme makes it easier for you.
Having issues debugging your React Native projects? We don’t blame you if you feel that this part is long and tedious. But Reactotron – a free desktop application – helps you inspect, modify and subscribe to the app state, effortlessly tracking the HTTP requests made through the app. Reactotron’s realtime event timeline allows you to easily track events as and when they happen, allowing you to fix issues briskly. The subscriptions allow you to isolate the problem and get right to work.
Snowflake is a React Native Android iOS starter app boilerplate for full-stack React Native development that gives you everything you need to help you quickly get started. From the front-end to the back-end, Snowflake has you covered.
Ignite is another React Native boilerplate that can get you started with your new React Native app in no time. It lets you choose one of the many boilerplates already available or lets you create your own. It adapts to your project and supports standalone plugins as you need them.
One of the most attractive things about React Native is that it comes with already created UI components that make your job easier. However, most of these components come in basic styling and you may wish to add custom styles to make them look good in your app. This requires you to create your own CSS code, which can be a drag. NativeBase comes to rescue here by allowing your app to take on a truly native look by customizing all UI components.
Implementing navigation in your React Native apps is made easy with React Navigation. With the help of its built-in navigators such as the Stack Navigator, Tab Navigator and Drawer Navigator, it not only makes navigation easier but also facilitates deep linking, Redux integration and web integration. All of these factors make React Navigation one of the most robust libraries for implementing navigation.
MobX makes the management of state simple and scalable by transparently applying functional reactive programming, deriving UI, data serialization, server communication and other aspects from the state. Together, React and MobX make for a powerful combination, providing optimal solutions to common problems in React Native app development.
When it comes to creating animations in React Native, you have the option to use not one but two APIs – Animated API and LayoutAnimation. But albeit powerful, these APIs can get a little cumbersome to use. So if you want just a simple and easy way to add basic animations to your React Native app, be sure to check out Animatable.
Here is a list of other popular libraries that you can use to make your React Native app development easier, faster and way more productive:
So here’s a detailed, 30-point checklist to cover you against all the common threats that can affect you app. Once you know the trouble spots, and have a plan to counter them, you are well on your way to a secure app that keeps your customers and you safe. At MoveoApps, your app’s privacy and security is a key concern and our app security team will ensure complete protection on all fronts, from the start to end. So if you need a secure app for your business, drop a line right here, and we’ll get back in no time.